不会vue的前端工作者不是合格的web工程师!不久前尤雨溪在微博宣布 Vue 3.0的源码开放了,他称目前依然是 pre-alpha 状态,但主要的架构改进、优化和新功能都已经完成,剩下的主要是完成一些 Vue2.0现有功能的移植。
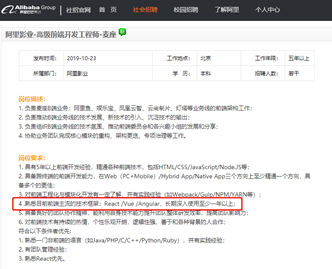
2019年已经接近尾声,想要在2020年跳槽的程序员们,现在可以着手准备了。去BAT公司任职是每个前端工作者孜孜不懈的追求,以阿里巴巴为例,在其官网显示的最新招聘信息要求,高级前端工程师必须熟悉Vue原理,熟练运用各种新技术, 因此掌握Vu3.0框架的架构和源码将成为跳槽者获取高薪的有利法宝。

小程序的横空出现、web前端技术的持续更新、前端知识点的不断丰富,几乎整个互联网公司都缺乏前端开发工程师。想想2016、2017年我们只需要对H5C3、javascript、AJAX的一些了解,很容易就可以找到工作,现在由于公司对前端技术栈Vue的使用,对前端的技术要求越来越高。
企业对于高薪前端开发工程师的要求已经由“会用”转变为“掌握原理”,也就是不仅知其然,而且要知其所以然。跳槽者想找到满意的前端开发岗,掌握Vue3.0框架的架构和源码是标配。
究竟Vue这匹黑马能给前端开发人员带来怎样的‘钱’途和未来呢?
专业授课,实时解惑,全面覆盖
培养高精尖IT人才的弘成IT将开启为期9天的干货直播+录播课,从基础的Vue源码目录设计、源码构建开始讲起,包括数据驱动,响应式原理,让大家深入全面了解Vue的实现原理,掌握源码分析技巧,牢固对Vue的使用,斩断BAT进阶拦路虎,快人一步进名企。
课程重点讲解内容
1.Vue必会技能(数据驱动、组件化、响应式原理)
Vue的核心知识点现在几乎已经成为前端开发工程师面试以及工作必会的内容,本课程会带您了解Flow、目录结构、源码构建,了解数据驱动及DOM创建的完成过程,组件创建、组件相关核心概念,完整的讲述响应式的实现原理。让你在Vue.js方面会有一个质的提升,对javascript的概念有更深刻的理解。
2.Vue语法解析(parse、optimize、codegen)
Vue底层的抽象语法书(AST),是一个非常基础又重要的知识点,但国内的文档几乎一片空白。本课程将带大家从底层了解AST,吃透javascript的语言精髓。
3.Vue知识扩展(event、v-model、slot、keep-alive)
我们平时对Vue的使用可能仅仅只是停留在常用指令v-if、v-show这些最常用的指令中,一旦遇见一些别的技术点,反而这种很简单的技术点会成为你工作中的大难题。本节课将带你对Vue技术点进行进一步的提升event&v-model:event事件和v-model的实现原理。Slot&keep-alive:内置组件的实现原理。Transition..:过渡的实现原理
4.Vue周边资源(Vue-Router、Vuex)
Vue-Router路由和Vuex可预测状态管理器,我们在做前端开发的时候是一定会接触到这两个周边框架的,可能我们多数人只是停留在应用层面。本课程将带您学习Vue的官方路由的实现原理、官方状态管理实现原理,加强你对这两个应用的使用。
5.晋级阿里P6+,Vue面试游刃有余
这不仅是一门源码解析课,更是进入BAT的利器,掌握Vue.js的实现原理,提高个人竞争力,面试加分成功拿到心仪的offer。掌握看源码的技巧,举一反三,运用分析其他源码。让Vue.js技术栈掌握更加牢固,提高工作效率,开发技能如虎添翼。

阿里巴巴职级体系下的薪资水准和股数
限时免费Vue课程安排
1. 手写分析——《页面模板渲染》
Vue 页面渲染原理
页面模板模拟
递归生成 DOM 树
Vue 的渲染采用的是以字符串为模板,然后进行编译生成抽象语法树,最后得到虚拟 DOM 来进行的页面渲染。 我们一开始不进行这么复杂的处理,看看直接使用 DOM 树作为模板来进行渲染的实现方法。
2. 手写分析——《发布订阅设计模式》
观察者模式
发布订阅模式
Vue 源码中使用了大量设计模式,巧妙而且灵活,在直接上手源码的过程中,很难抓住重点。因为源码都是生产环境的代码,有大量的兼容,关系处理,兼容不同环境,为了复用还会涉及到很多层面的调用。所以我们将涉及到的设计模式抽取出来,单独加以介绍举例。
3. 手写分析——《响应式原理》
发布订阅模式的应用
单层响应式
在熟练发布订阅模式后,我们将其融入到代码中,看看在不考虑多层对象的时候如何将发布订阅模式应用到代码中,实现我们的第一个简化版的响应式框架。
4. 源码准备——《flow 与 rollup》
flow
rollup
如果没有研究源码经验的开发者还是建议使用完善,成熟的源码进行入手。而 Vue 2.x中使用的flow是一个类型的校验工具,可以简单的认为他是一个静态分析工具,或编译检查工具。 而且非破坏式的引入,完全可以作为我们一般开发任务的工具进行引入。
5. 源码准备——《Vue 实例初始化》
Vue 的源码结构
实例化过程
数据属性方法的挂载
Vue的源码结构比较绕,同时使用了大量的面向对象的高级技巧。重写方法,扩展方法,多态等应用,从 Vue 实例的加载过程就可以看出来。
6. 源码准备——《代理与拦截》
def 方法与不可枚举属性
Object.defineProperty 属性拦截
proxy 代理属性访问
逐步分析Vue的代码实现过程,进入源码后我们先看看属性拦截,这是实现响应式很重要的手段。另外还有def方法,proxy方法,Vue中使用了很多这类方法来辅助实例的使用。
7. 高级技巧——《响应式》
递归观察对象
依赖收集
更新派发
在Vue中,使用了observer,watcher,和dep三种对象来实现响应式。而响应式的属性是具有嵌套特征的复杂对象,这里涉及到设计模式,递归与算法等,可谓是代码的技巧精华所在。
8.高级技巧——《宏任务与微任务》
事件循环
宏任务与微任务的执行模型
Vue终究是运行于浏览器的JS框架,为了提高性能,Vue的代码里面使用了非常多的技巧,也是初学源码的朋友比较绕不开的原因。这里结合事件循环机制,介绍一下Vue中nextTick的实现,看看是如何优化代码的。
9. 高级技巧——《计算属性》
发布订阅模式
计算属性的响应式原理
响应式不仅仅出现在属性上,计算属性也是非常有意思的实现,把它放在这里是因为前面所有的技巧都是为了支撑这个地方的实现逻辑。
金牌讲师




免费领取方式
2020跳槽大厂前端硬核技术
Vue3.0必须学的明明白白
扫码限时领取,最后200个名额

码上安排vue直播课