一、 前言
随着这几年前端的快速发展,页面中需要实现的功能越来越复杂,DOM操作频繁,使用传统的jQuery库去频繁操作DOM时不仅消耗性能,而且各种DOM绑定后期维护时简直是一场噩梦,在开发大型项目时,模块间的依赖问题也变得十分复杂,在这个大背景下,以数据驱动和组件化思想开发的 Vue、React等JavaScript MVVM库应运而生。相比于其他库,Vue.js 提供了更加简洁、更易于理解的 API,使得我们能够快速上手,一经推出,便迅速走红。现在 Vue.js 更是火得一塌糊涂,github star 数更是超越 React。既然 Vue 如此火,我们是不是很有必要了解一下 Vue.js 背后的实现原理。

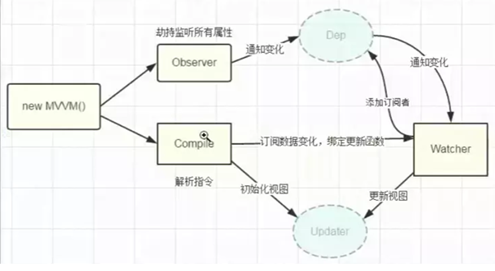
上图完整的描述了 Vue 运行的机制,首先数据发生改变,就会经过 Data 处理,然后Dep会发出通知(notify),告诉 Watcher 有数据发生了变化,接着 Watcher 会传达给渲染函数跟他说有数据变化了,可以渲染视图了(数据驱动视图),进而渲染函数执行render 方法去更新 VNODE,也就是我们说的虚拟DOM,最后虚拟DOM根据最优算法,去局部更新需要渲染的视图。
二、 Observe
Observe方法用于监听data里面的数据变化
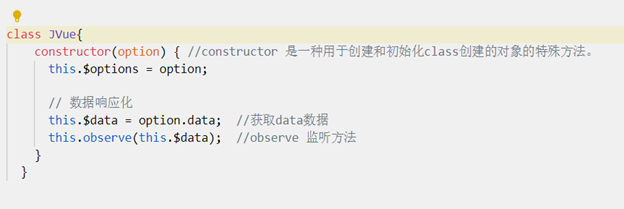
首先我们创建一个JVue类

然后我们在JVue类中创建一个observe

该方法是通过遍历data,给data里面的每一个值都加上get,set的监听即是vue双向绑定的原理。
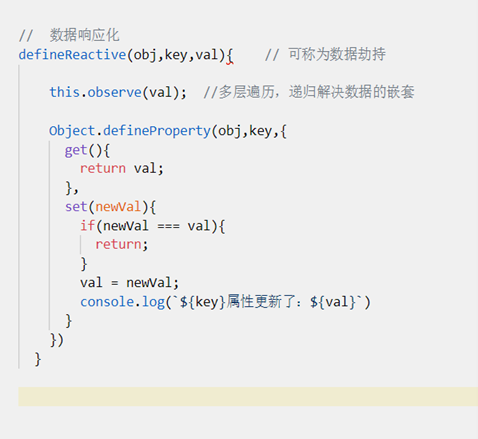
在JVue中创建defineReactive函数,这个方法叫做数据劫持

这样就完成了数据相应实化的操作即双向绑定
三、 watch 和 computed
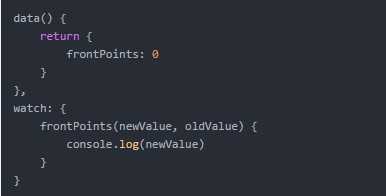
1、 普通的watch

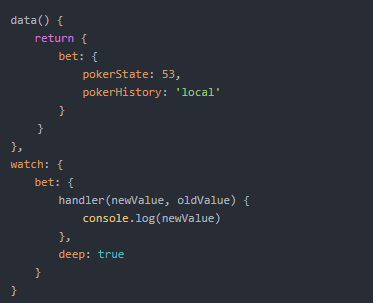
2、对象属性的watch:
对象和数组都是引用类型,引用类型变量存的是地址,地址没有变,所以不会触发watch。这时我们需要进行深度监听,就需要加上一个属性 deep,值为 true

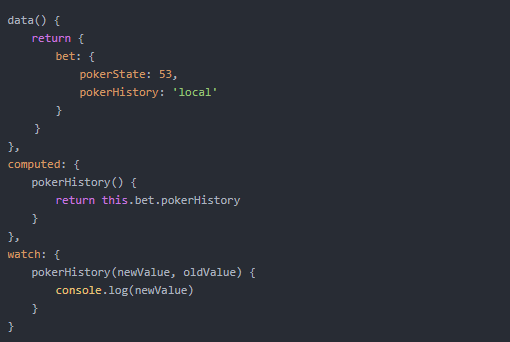
注意:只要对象的属性发生变化,就会执行handler函数;如果将监听对象中的具体属性,则可以通过计算属性computed作为中间层进行监听,例如:

1、 computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
2、 computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
Watch和computed的区别
• Watch
watch用于观察和监听页面上的vue实例,当你需要在数据变化响应时,执行异步操作,或高性能消耗的操作,那么watch为最佳选择
• computed
可以关联多个实时计算的对象,当这些对象中的其中一个改变时都会触发这个属性具有缓存能力,所以只有当数据再次改变时才会重新渲染,否则就会直接拿取缓存中的数据。
四、 总结
Vue 的源码结构比较绕, 同时使用了大量的面向对象的高级技巧. 重写方法, 扩展方法, 多态等应用. 从 Vue 实例的加载过程就可以看出来