七大能力核心培养


全程实战学习,技术能力达到企业级工作需求

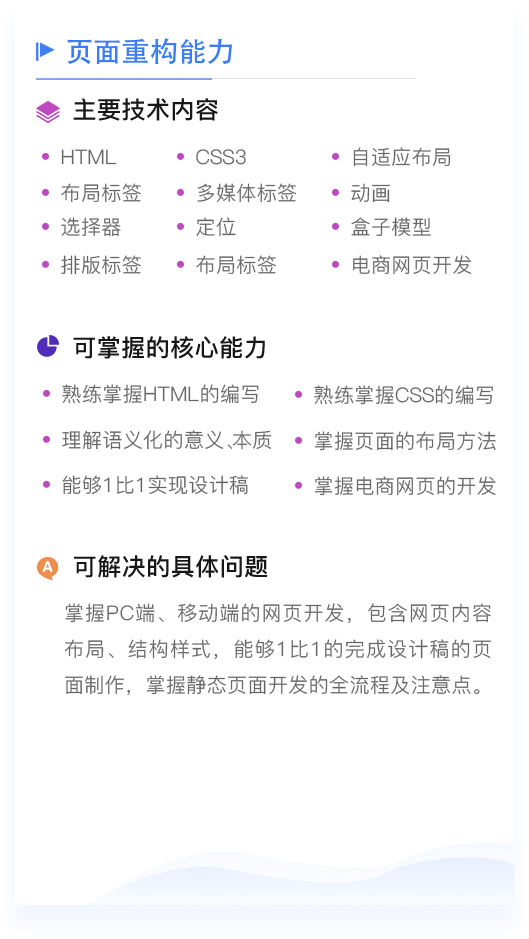
通过编写html、css、合理化页面结构来实现页面炫酷效果和性能提升,对页面进行微数据处理和seo、页面样式统一等等;

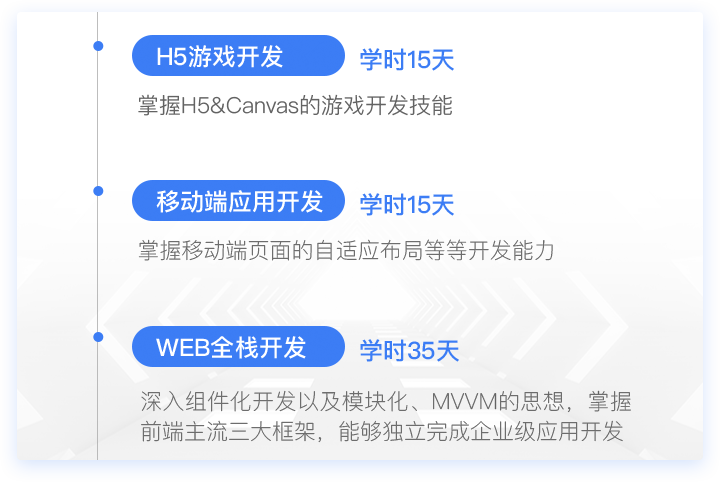
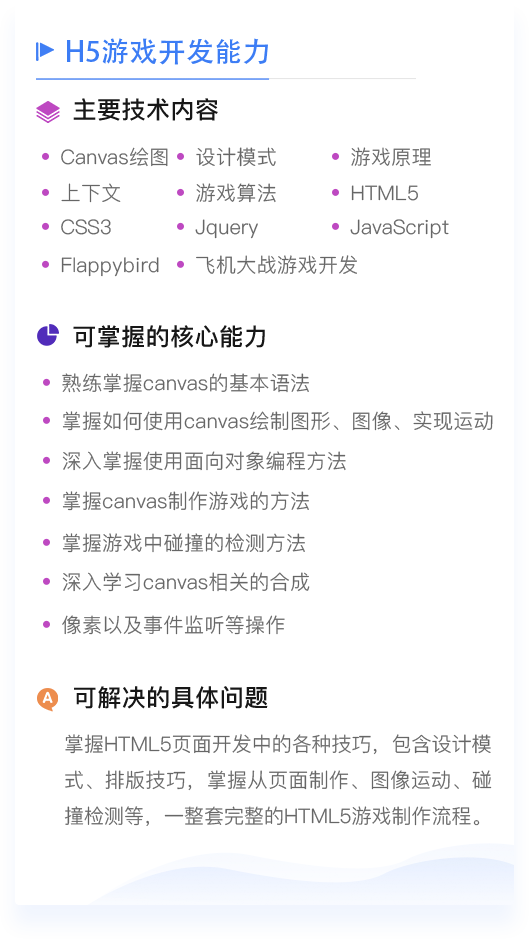
通过HTML5、CSS3、Canvas等技术完成H5游戏的开发,包含游戏的界面设计和游戏逻辑的处理,优化游戏性能和用户体验。

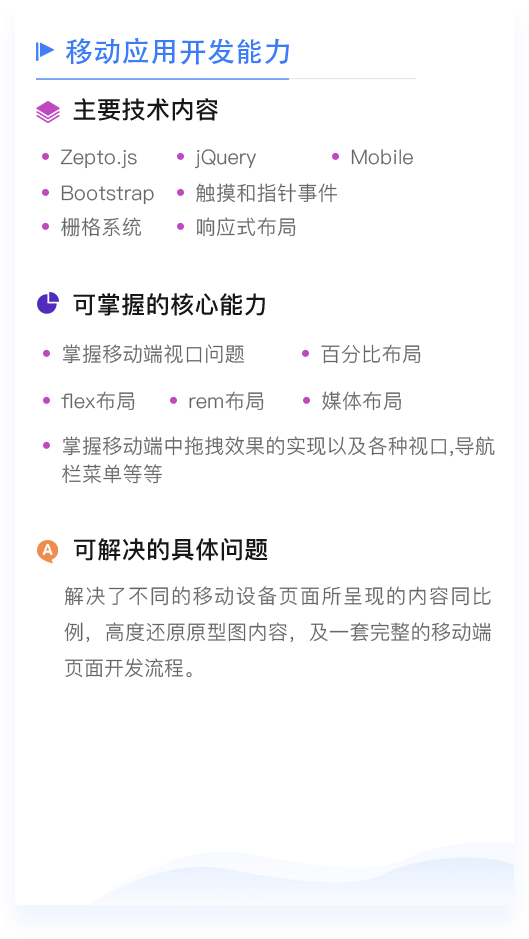
内容涵盖HTML5、css3基础、移动web开发基础。主要内容部分通过几个不同的移动端项目,详细讲解移动开发中的各种编程方案和选择方法,例如flex弹性布局、流式布局、响应式布局等。

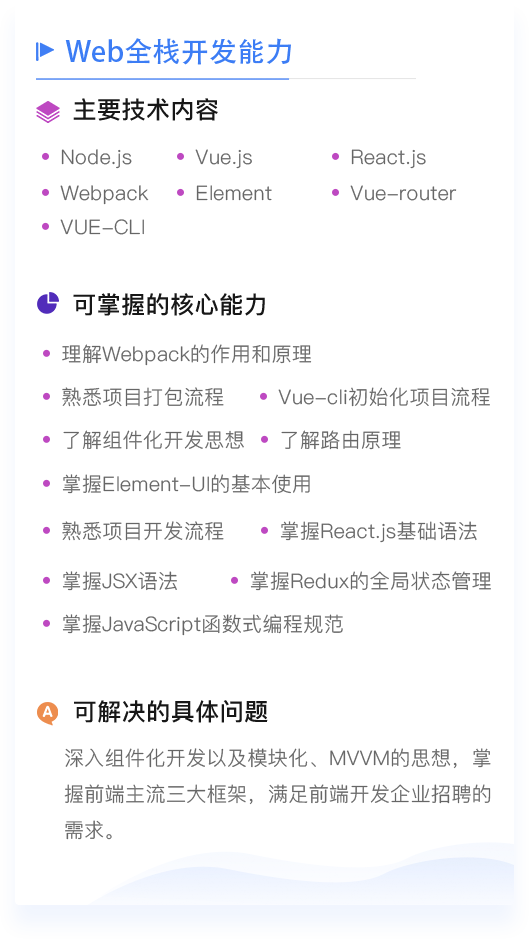
全栈工程师是指掌握vue.js、react.js、node.js等前端主流框架,能够独立胜任前端与后端的开发工作,能利用多种技能独立完成产品的人。

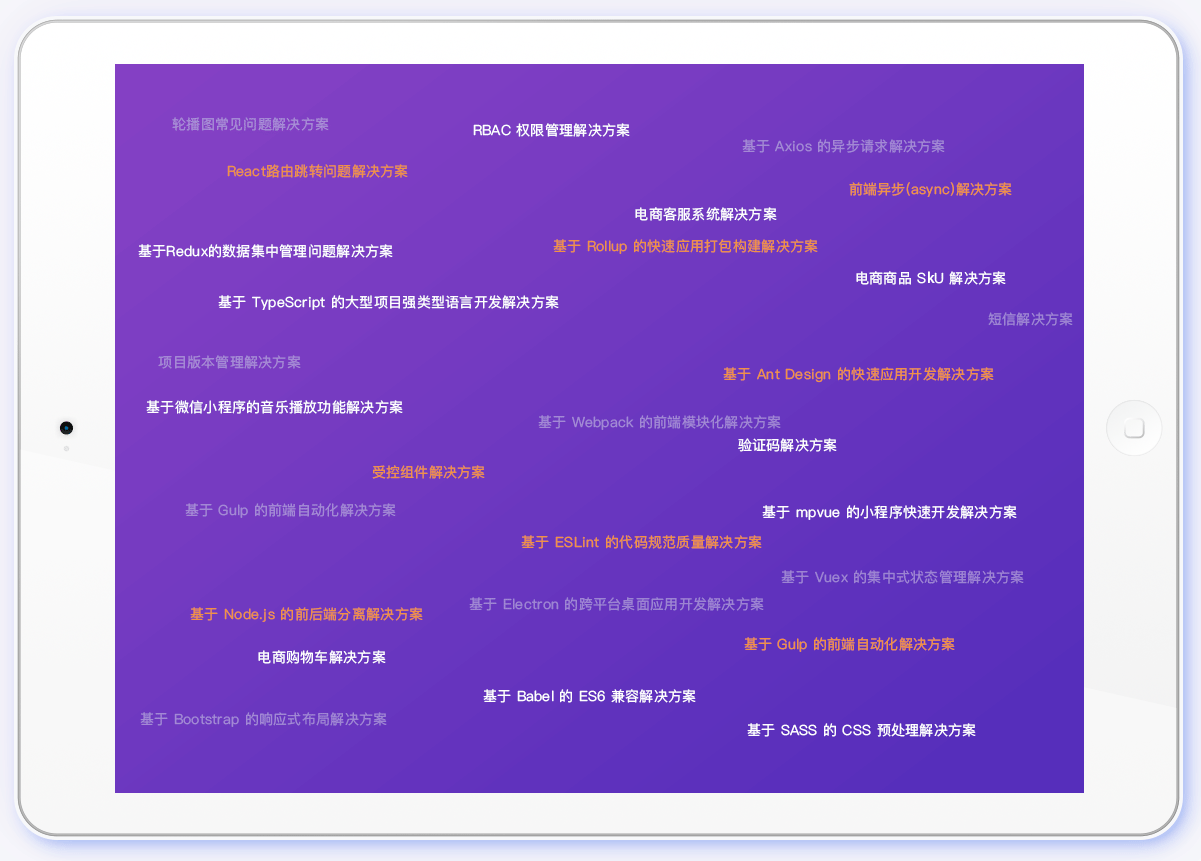
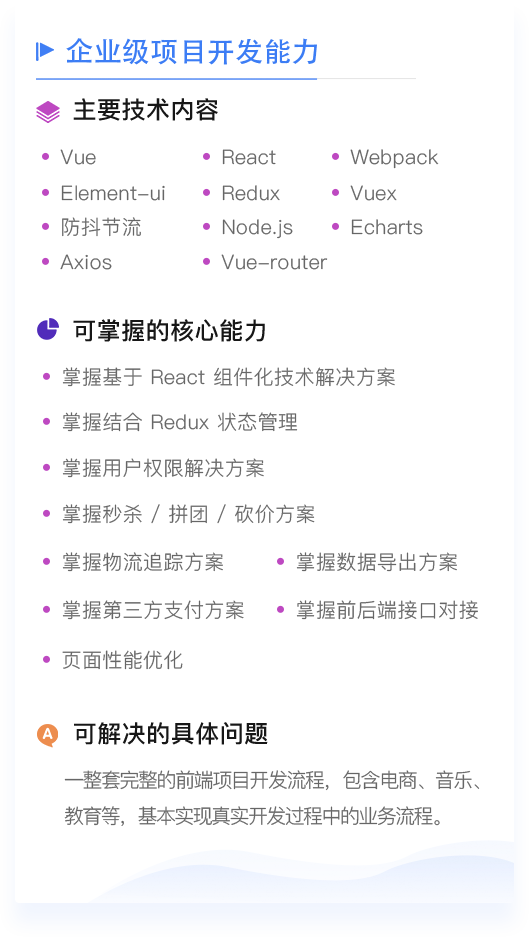
由数名一线大厂工程师精心设计、研发,制作的全平台、全端、全业务、超强项目解决方案的项目课程。我们将严格按照企业级的项目开发流程带领学生从0-1完成项目的研发。

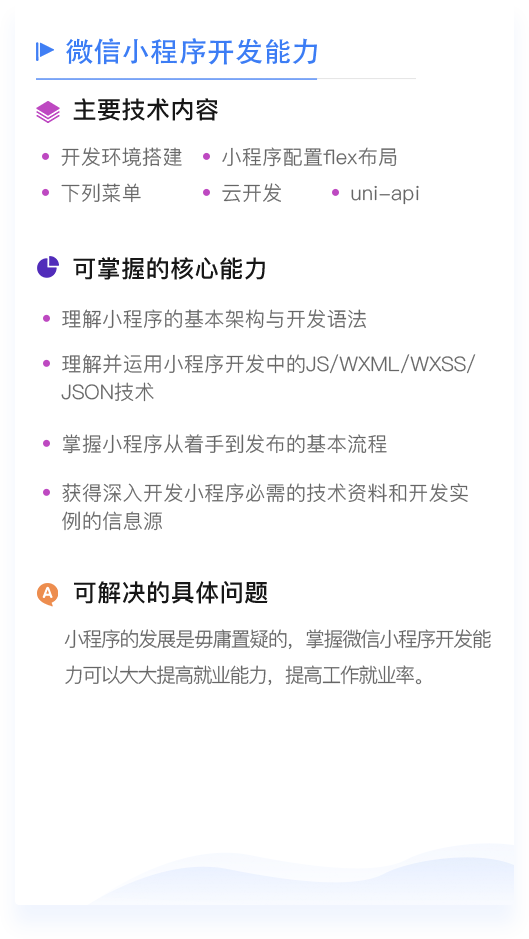
微信自从问世以来,现在已经成为大家必不可少的交流工具。 微信小程序,是一种不需要下载安装就可以使用的应用软件,所以微信小程序的出现实现了触手可及的梦想,使用者只需要轻轻的扫一扫或者搜一下就可以打开应用,而无需下载各种app,使用十分便捷。 微信小程序开发人员同时也是前端工程师必须掌握的技能。

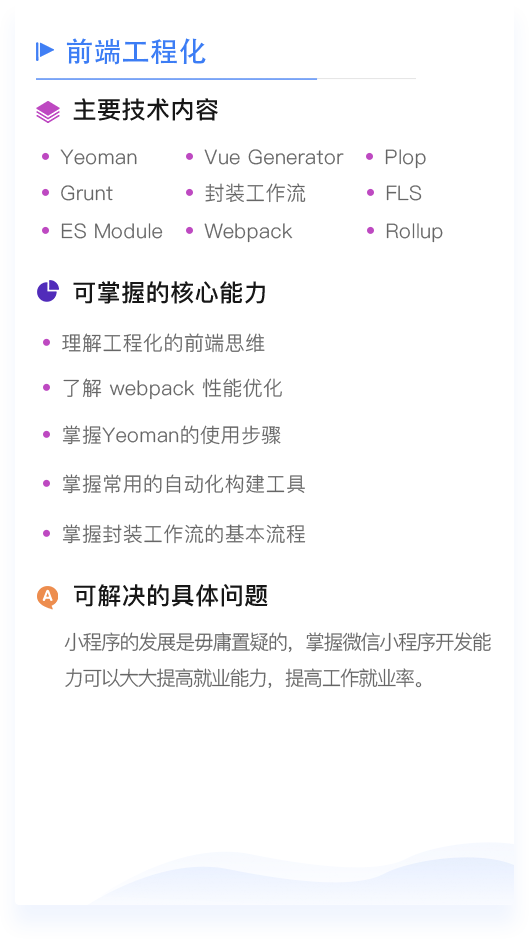
作为一名前端架构师,要能够使用改善业务周边的工具、平台,为业务带来再次的提升。例如:Grunt\Gulp\Rollup\Parcel等。
企业需要的前端中高级工程师需具备下列7项目能力,我们的课程完全按照企业所需能力进行研发、授课。

熟练掌握HTML的编写、熟练掌握CSS的编写、理解语义化的意义、本质、掌握布局的页面方法、能够实现1比1设计稿、电商网页的开发
掌握PC端、移动端的网页的开发,包含网页内容布局、结构样式,能够1比1的完成设计稿的页面制作,掌握静态页面开发的全流程及注意点。

熟练掌握canvas的基本语法、掌握如何使用canvas绘制图形、图像、实现运动、深入掌握使用面向对象编程方法、掌握canvas制作游戏的方法、掌握游戏中碰撞的检测方法、深入学习canvas相关的合成、像素以及事件监听等操作
掌握HTML5页面开发中的各种技巧,包含设计模式、排版技巧,掌握从页面制作、图像运动、碰撞检测等,一整套完整的HTML5游戏制作流程。

掌握移动端视口问题、百分比布局、flex布局、rem布局、媒体布局,掌握移动端中拖拽效果的实现以及各种视口,导航栏菜单等等
解决了不同的移动设备页面所呈现的内容同比例,高度还原原型图内容,及一套完整的移动端页面开发流程。

理解Webpack的作用和原理、熟悉项目打包流程、Vue-cli初始化项目流程、了解组件化开发思想、了解路由原理、掌握Element-UI的基本使用、熟悉项目开发流程、掌握React.js基础语法、掌握JSX语法、掌握Redux的全局状态管理、掌握JavaScript函数式编程规范
深入组件化开发以及模块化、MVVM的思想,掌握前端主流三大框架,满足前端开发企业招聘的需求。

掌握基于 React 组件化技术解决方案、掌握结合 Redux 状态管理、掌握用户权限解决方案、掌握秒杀 / 拼团 / 砍价方案、掌握物流追踪方案、掌握数据导出方案、掌握第三方支付方案、掌握前后端接口对接、页面性能优化
一整套完整的前端项目开发流程,包含电商、音乐、教育等,基本实现真实开发过程中的业务流程。

理解小程序的基本架构与开发语法、理解并运用小程序开发中的JS/WXML/WXSS/JSON技术、掌握小程序从着手到发布的基本流程、获得深入开发小程序必需的技术资料和开发实例的信息源
小程序的发展是毋庸置疑的,掌握微信小程序开发能力可以大大提高就业能力,提高工作就业率

理解工程化的前端思维、了解 webpack 性能优化、掌握Yeoman的使用步骤、掌握常用的自动化构建工具、掌握封装工作流的基本流程
高级开发工程师必备的技能,实现项目开发自动化、模块化、组件化、规范化,升职加薪的必经之路。
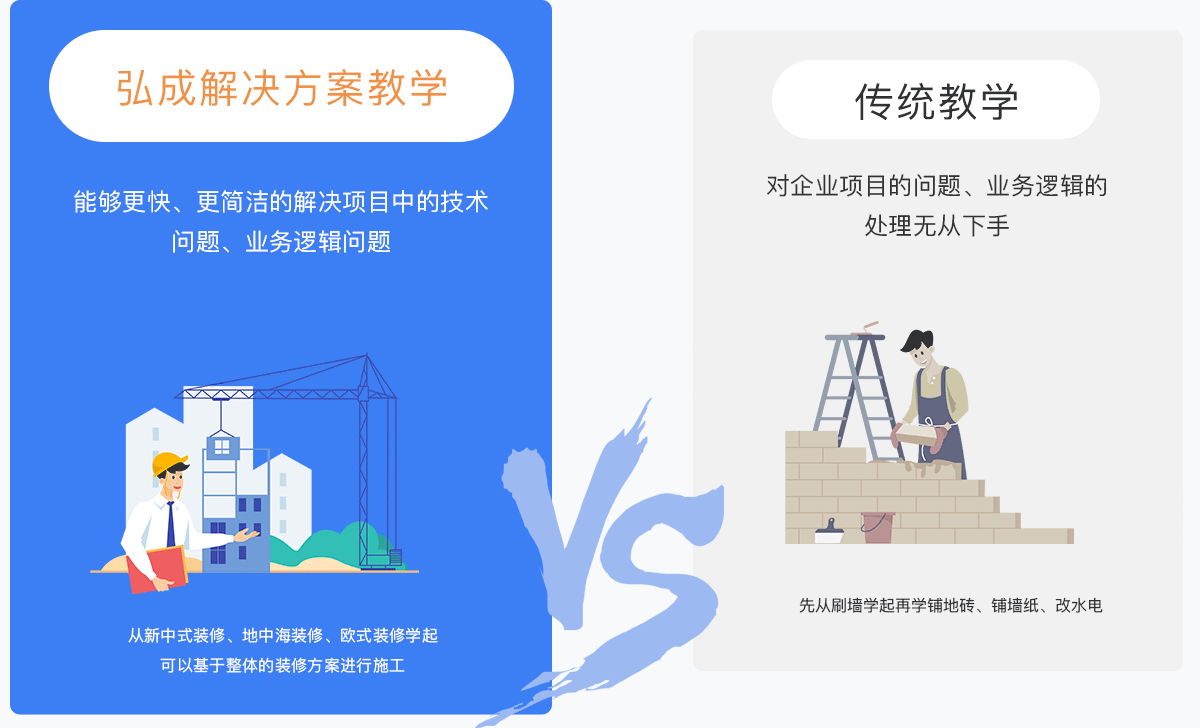
俩者的本质区别在于,后者无法基于整体的装修方案进行施工,而前者可以基于整体的装修方案进行施工


完善个人技术栈维度 修炼大厂必备技能














七大能力核心培养


全程实战学习,技术能力达到企业级工作需求
企业需要的前端中高级工程师需具备下列7项能力,我们的课程完全按照企业所需能力进行研发、授课。







两者的本质区别在于,后者无法基于整体的装修方案进行施工,而前者可以基于整体的装修方案进行施工








完善个人技术栈维度 修炼大厂必备技能